颱風天哪都不能去,又不用上班,這下子虧大了,因為中秋節事先請了假,卻碰上辛樂克來攪局,不單是浪費了一天休假,連因為停止上班可以多補休一天的假也沒了。真是大虧特虧。
既然風雨天哪都去不成,一直想改變自己部落格的風貌,就趁著放假日研究一下 CSS,只是對 CSS 語言給他非常的陌生,實在是力不從心。
最想改的是把現在只有左側一邊欄位的二欄式面板,改成左右側都有欄位的三欄式面板,當然最方便的是到痞客狐後台套用現成的三欄式樣本版,其實已經試過了,但是因為欄位和文章的寬度設定一直搞不定,都會讓版面位置跑的亂七九遭,只好放棄,就想說自己來試著編輯 CSS ,唉 !好難喔.....(淚哩)。
不過也不全然是沒收穫啦,至少一直想要在側邊的欄位上加上捲軸的想法終於完成了,這也解決了側邊欄位因為內容的持續加而產生過長的問題獲得解決,給自己鼓勵一下。(老實招了,還是參考網路上 css 高手的內容才有辦法完成的)
簡單說就是在部落格的 css 裡加上這段語法:
#box999999.box-text {overflow-y:auto;overflow-y:scroll;height:300px;}
#box999999:
999999 ~ 這組數目字代表的是想要加上捲軸的欄位 id 。
先瀏覽自己的部落格,檢視原始碼,用相關文字去搜尋... 比如說我要設捲軸的欄位是 NewsGator,就用newsgator 搜尋,就能看到
<div id="box359000" class="box">...就可以把 999999 改成 359000 了。 (點圖放大)
 |
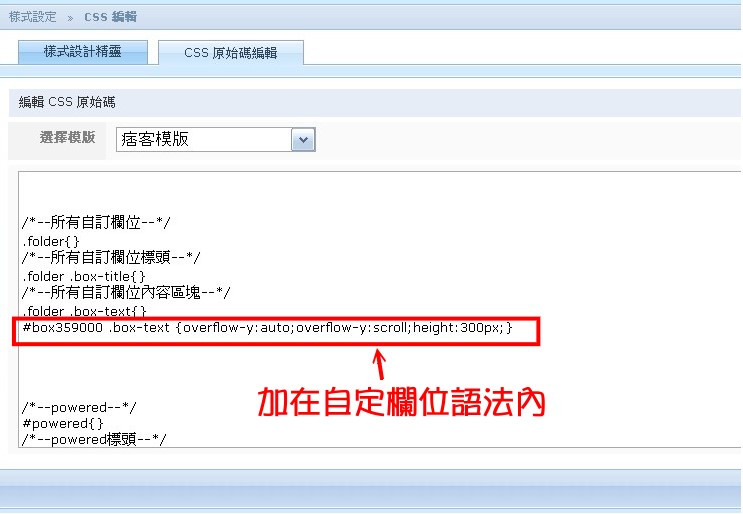
在 Pixnet 後台的 CSS 原始碼編輯裡找到自定欄位的語法位置:
然後把上面的程式碼拷貝後貼入自訂欄位語法的位置內。 (點圖放大)
 |
儲存設定後,在 NewsGator 自訂欄位的捲軸就出現囉。
改變程式碼的 height :數值可以更改自訂欄位的高度,超過這個數值捲軸就會出現了。




 留言列表
留言列表